Imagine saving 10 hours on your last project. Sounds too good to be true, right? Well, that's exactly what happened when a small web agency decided to rethink their bug tracking process.
I recently had a conversation with the owner of this agency. They were using Asana for bug tracking, but the process was far from efficient. It was time-consuming, frustrating, and their team was on the brink of giving up.
But then, they discovered a solution that not only streamlined their bug tracking process but also saved them a whopping 10 hours on their latest project.
Intrigued? Let's delve into how they turned things around and supercharged their bug tracking in Asana.
What makes a bug tracking tool truly effective?
Before we delve into the specifics of Asana, it's crucial to establish a baseline for what constitutes an exceptional bug tracking tool. Here are some key features that such a tool should ideally possess:
- Visual Context: A picture is worth a thousand words, and in bug tracking, it's worth even more. A good bug tracking tool should allow for the inclusion of screenshots or video recordings that clearly illustrate the bug. This visual context is invaluable for developers, enabling them to quickly understand the issue and expedite the fixing process.
- Page Specificity: It's not enough to know that a bug exists; it's equally important to know where it exists. Vague descriptions like "The form doesn't work" can leave developers scratching their heads, unsure of which form is even being referred to. An effective bug tracking tool should require the specific page where the bug was discovered to be clearly stated.
- Device and Browser Context: Bugs can be device or browser-specific. A bug that appears on Chrome might not show up on Safari. Similarly, a bug that's visible on a desktop might be absent on a mobile phone. Therefore, a good bug tracking tool should capture the device and browser context in which the bug was found.
All of this information should be seamlessly integrated into a task in Asana. This way, developers can quickly get up to speed and focus on what they do best - fixing bugs.
The challenges of bug tracking using Asana alone
While Asana is a powerful tool for project management, using it solely for bug tracking presents a number of challenges. Let's delve into some of the major ones:
Problem 1: The Burden of Information Gathering
The work of collecting all necessary information falls on the project manager. They need to request the client to provide a screenshot, specify the page, browser, device, and other details related to the bug. This often leads to a lengthy email exchange between the client and the project manager, with the latter spending a significant amount of time sifting through long email threads. If any information is missing, developers struggle to understand the bug and typically respond with "We need more information". As a former web agency manager, I can't count the number of times I had to ask, "What browser were you using?"
Problem 2: Manual Task Creation in Asana
Assuming the project manager has successfully gathered all the necessary information, the next step is to create a task in Asana. This involves finding the right project and creating the task. Asana suggests creating a bug template called "Duplicate me" that should be duplicated, filled with the collected information, and attached with the screenshot or other relevant files. As you can imagine, this process is time-consuming.
Problem 3: Updating Task Information
What if the client provides additional information after the task has been created in Asana? The project manager then has to locate the task and add a comment. If the comment isn't added in Asana, information related to the task gets scattered, making it harder to track.
Problem 4: Communicating Bug Fixes to the Client
Once the developers have resolved the bug, how does the project manager communicate this to the client? They have to locate the specific email and inform the client that the bug they reported has been fixed. In the context of long email threads, this can be a daunting and time-consuming task.
Relying solely on Asana for tracking bugs and client feedback results in extra work for the team and can create friction between clients, project managers, and developers. Those of us who have worked in an agency can probably relate to this.
That's why we created Feedbucket. It's a simple way for your clients and team members to submit bug reports without leaving the website. These bug reports are then automatically created as tasks in Asana.
The owner of the web agency I spoke with was thrilled with it!
Using Feedbucket in conjunction with Asana has been a game-changer for our team. We've been able to streamline and organize client feedback without having to abandon Asana or drastically alter our existing process. It's like our workflow got a power-up - everything is just more efficient and manageable now. We couldn't be happier with the results.
— Justin Andreason, Project Manager
Let's delve deeper into how their process was significantly improved by using Feedbucket in conjunction with Asana for bug tracking.
Supercharging the Process with Feedbucket + Asana
Setting up Feedbucket is as straightforward as adding a script tag to your website, similar to the process of installing tools like Google Analytics.
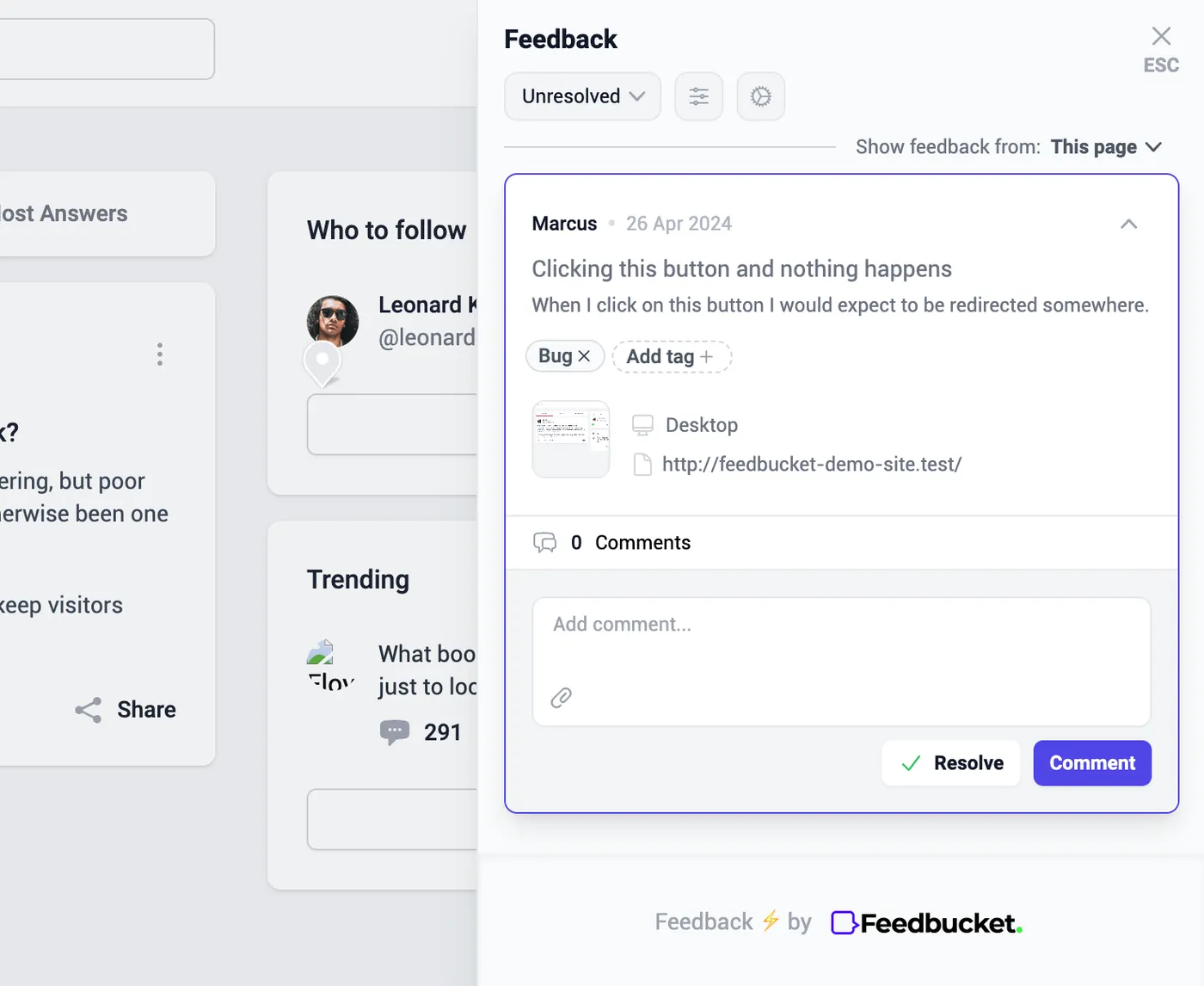
Once Feedbucket is installed, clients and team members can submit detailed feedback and bug reports directly from the website. There's no need for extensions or registrations - everything is conveniently located in the browser!
Take a look at the GIF below to see how you can draw directly on the screen to highlight issues and submit feedback.
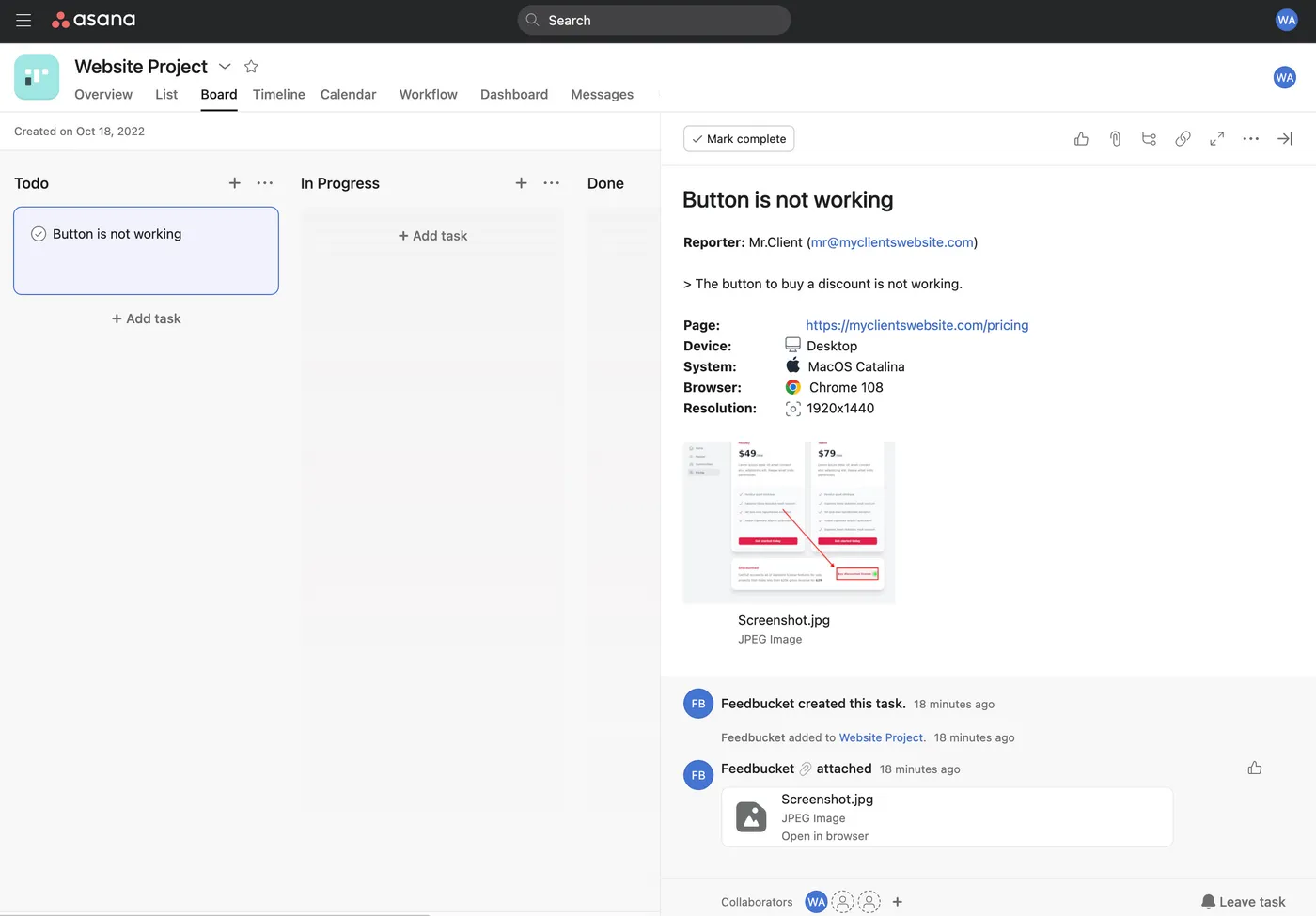
Feedbucket doesn't just collect feedback; it also automatically captures a screenshot of the issue, gathers all relevant technical details like the browser used, the device, the page where the feedback was submitted, and more. It then automatically creates a task in Asana with all this information, placing it in the correct project.
Here's an example of a task that was created in Asana:

Feedbucket also offers a to-do list feature that displays all feedback directly on the page. This allows for collaboration with comments and attachments, keeping all the information centralized. Naturally, all this information is automatically synced to Asana as well.

When a task is marked as Completed in Asana, the client receives an email notification informing them that the bug has been fixed.
The agency owner I spoke with was particularly thrilled because Feedbucket didn't require them to overhaul their existing process or abandon Asana, which they were quite fond of. Instead, Feedbucket enhanced and streamlined their existing process.
If you want a more detailed descrirption and a video about how Asana works, checkout the Asana integration page.
