Track website feedback and issues in Linear

Send annotated screenshots from the website to Linear
Save time and headache by always getting feedback in Linear that your developers understand.
Draw on screen
Better explain what should change by drawing on screen.
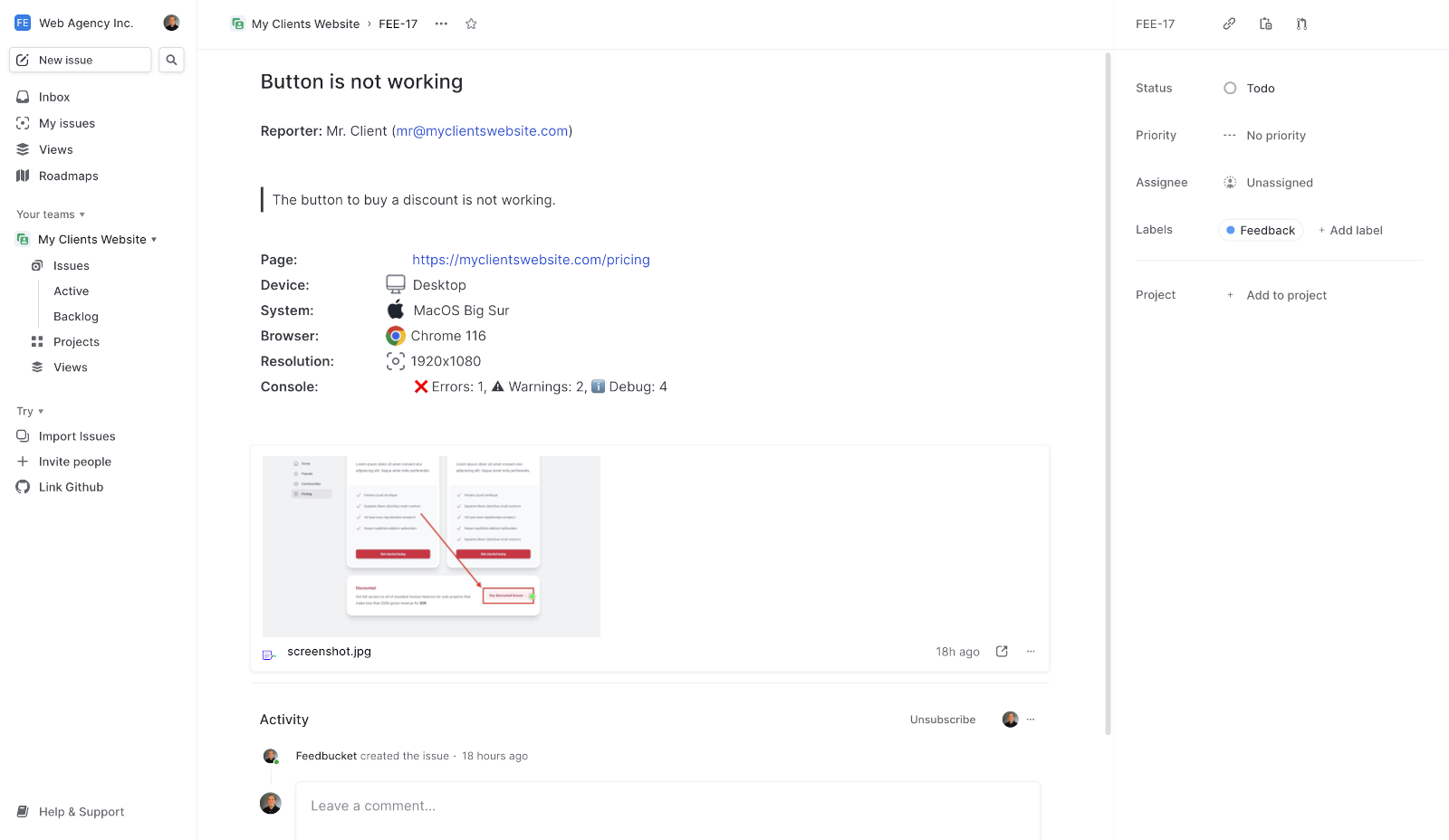
Technical information
Feedback includes browser, OS, device, and more.

- Websitehttps://clientsite.com
- DeviceDesktop
- SystemMac OS Ventura
- BrowserChrome 107
- Resolution1920x1440
Show and tell with video feedback
Record moving elements like animations, multi-step interactions, navigations or anything else that is hard to explain in writing. The video feedback is automatically submitted to Linear.
Use your microphone
Add verbal feedback to better explain why change is needed.
Nothing to install
All you need to record a video is right in your browser.

“Feedbucket saves our team around 10 hours and a ton of headache every month.”
Everything you need. In Linear.
Get all the information that's needed to start working on the issue directly in Linear. Technical information and screenshot are automatically added by Feedbucket to your Linear issues.

Organize your client communication in Linear
Keep the feedback status synced with Linear
If you, or your client, mark some feedback as resolved in Feedbucket the Linear issue will automatically be marked as Done.
If you instead mark the issue as Done inside of Linear, it will be resolved in Feedbucket and your client will be notified.
Marked as Done in Linear
Automatically updated status to Resolved in Feedbucket
Notified client about the change
Keep all communication in one place
Sending back and forth emails to your client regarding website feedback can be very time consuming and confusing.
With Feedbucket we sync all comments to the Linear issue and you can also reply to comments from inside of Linear.
6h ago
What do you think of our feedback-process?
2h ago
I love it!
How to integrate with Linear
The easy way to track visual website feedback and issues in Linear
Register a Feedbucket free trial.
Connect the Linear integration.
Get screenshot and video feedback into Linear.
Frequently Asked Questions