Most website design agencies ask clients about design preferences and target audiences, which is a good start. But here's what I've learned after years of running web projects: agencies that avoid project disasters are the ones that ask detailed operational questions upfront.
Besides asking about the look and feel of the site, you need to nail down functionality and integrations from day one.
In this guide, I'll walk you through the key questions to include in your website design questionnaire, plus a downloadable template you can customize for your agency. I'll also show you why design projects often go off the rails after the questionnaire and share tips to prevent it from happening to your agency.
Downloadable Template - Website Design Questionnaire to Send to Your Clients (Google Doc and Word)
Here are the essential web design details you need to prevent scope creep and keep your projects on track (you'll get more context on each of these questions later in the article):
- One‑sentence brand elevator pitch
- Company overview, mission, and values
- Target audience demographics and personas
- Unique selling propositions
- Brand personality and tone of voice
- Existing brand guidelines or style preferences
- Primary purpose of website
- Desired action(s) you want website visitors to take
- Updating an existing site or starting from scratch?
- Must‑have pages
- Content management system preference
- Content assets folder link
- Integrations needed
- Hosting and domain considerations
- Competitor sites
- Inspiration sites
- Preferred color palette
- Typography preferences
- Image or illustration style
- Layout and navigation preferences
I've put together a simple design questionnaire template that you can customize and send to your clients before creating mockups for or building a new website, available as a Google Doc and Word document:

Why Most Design Projects Go Off the Rails After the Questionnaire
A design questionnaire is just the first step in the website design process. Once you've gathered the initial requirements and created mockups or a staging site, you'll need an efficient way to collect feedback from your clients on the actual designs.
Here's where many agencies run into the same problems:
- Vague and unclear feedback: Clients send emails saying "fix this" without specifying what needs changing or where it's located on the site.
- Scattered feedback across multiple channels: Comments come through email, phone calls, text messages, and various other channels, making it difficult to track what's been addressed.
- Time-consuming feedback management: Manually copying feedback from emails into project management tools and trying to match comments to specific page elements wastes valuable time.
This is why Feedbucket has become an essential tool for agencies building websites for clients.
Feedbucket is designed specifically for collecting clear, organized feedback on live websites and staging sites. Clients can submit feedback without leaving the site, and it automatically captures screenshots, recordings, and key details to eliminate confusion about what needs to be changed.
Collect feedback directly on live websites and staging sites
Your web design questionnaire tells you what type of website you're building and who the ideal customers are, but the real feedback happens when clients see their website's design coming to life. With Feedbucket, clients can submit feedback without leaving the website they're reviewing.
You install Feedbucket with a simple script tag on your staging site. When clients spot something that they want revised, they click the feedback button to immediately capture what they're seeing.
There's no switching between browser tabs and no trying to describe which page they were on. Everything happens in context.
This keeps the momentum going during your review cycles. It also prevents the "I'll send you an email later" scenario or the need to fill out something like a feedback form, which often leads to forgotten feedback about critical elements like color scheme or navigation.
Get feedback on static design files and mockups before development begins
Before you even start building the site, you can upload your static design files and mockups directly to Feedbucket. This feedback tool lets clients provide input on your initial concepts before any development work begins, ensuring the website's design reflects their unique value proposition from the start.
You can upload designs for different device types (mobile, tablet, and desktop) so clients can see how their site will look across devices and how visitors will experience it. Once uploaded, simply share a link so clients can leave comments and annotations directly on the designs.

This approach helps you catch design issues early, when changes are quick and inexpensive, rather than after you've already built the functionality. It's especially valuable when working on a website redesign where the client's expectations need to align with both current brand elements and the new direction.
Annotated screenshots that developers actually understand
Feedbucket eliminates vague feedback by letting clients draw directly on what they're seeing. They can circle elements, highlight sections, or draw arrows pointing to exactly what needs to change about the user experience.
Each screenshot automatically includes the technical details your developers need: browser type, operating system, screen resolution, and device information. This context helps your team reproduce issues and understand the client's environment without playing 20 questions to assess their design preferences or technical setup.
Video feedback for complex issues
Some website functionality is hard to explain with text and screenshots. Think animations, form interactions, or navigation behavior that affects how visitors move through the site. Feedbucket's built-in screen recording lets clients show exactly what's happening, with optional audio narration to explain how it impacts the UX.
The video recording works directly in the browser, with no downloads or browser extensions for clients to install. They just hit record, demonstrate the issue, and submit. It's like having a screen recorder embedded right in your website, perfect for explaining complex UX concerns that your questionnaire might not have uncovered.
Organize all feedback in one place
Instead of juggling feedback and bug reports across email threads, Slack messages, and random Google Docs, Feedbucket keeps everything organized by project. Each piece of feedback gets its own thread where your team and clients can discuss specific changes, upload additional files, and track progress.
You can see which feedback is new, in progress, or resolved at a glance. Clients stay informed about what's being worked on without needing constant status updates from your team about website design projects in progress.
Automatic integration with your project management tools
Here's where Feedbucket really saves time: when clients submit feedback, it automatically creates a properly formatted task in your project management tool. Whether you use Asana, Trello, ClickUp, or another platform, the feedback shows up where your team already works.
The integration works both ways. When your team marks a task as complete in your PM tool, it automatically updates the status in Feedbucket and notifies the client. That means no manual updates, no copying information between systems, and no wondering if everyone has the latest status on website design projects.

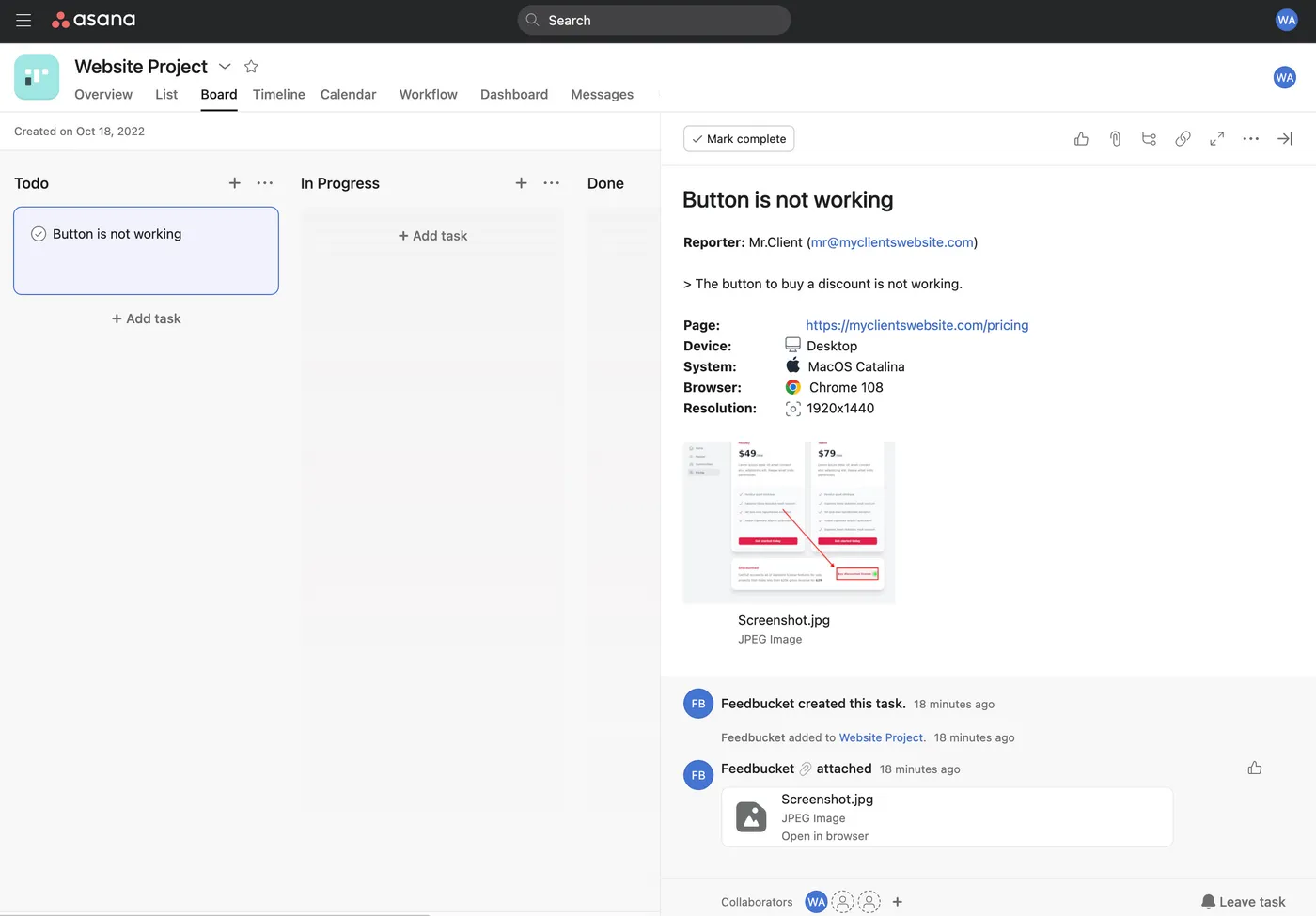
Website feedback from Feedbucket created in Asana with all details. Asana is just an example. There are lots of other other integrations.
This two-way sync means your team can manage website feedback without switching tools. Plus, clients get visibility into progress without micromanaging your workflow.
Start collecting and organizing client feedback today with Feedbucket's full-featured, 14-day free trial. No credit card required.
(You can also see how Feebucket works with a live demo here - no email/opt-in required)
Key Questions to Include in Your Website Design Questionnaire
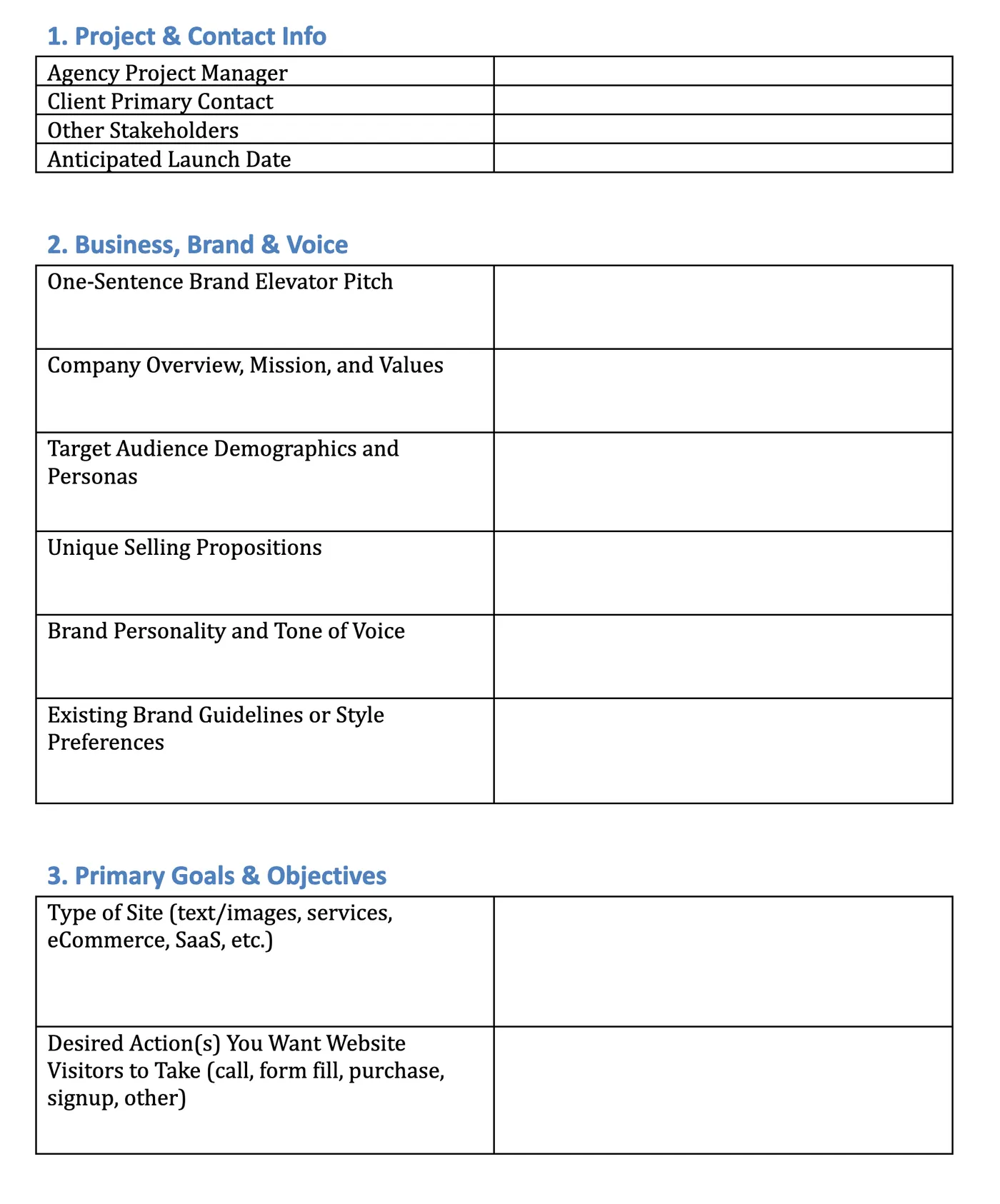
Here's what we recommend including in your website design questionnaire to get all the information you need from a client to minimize major revisions or completely missing the mark on their expectations.
Project & Contact Info
- Agency project manager: Prevents clients from reaching out to multiple team members with questions, which can create confusion and duplicate work.
- Client primary contact: Avoids delays when you need approvals or answers, since you know exactly who has decision-making authority.
- Other stakeholders: Prevents surprise feedback from people you didn't know were involved, which can derail timelines and create conflicting direction.
- Anticipated launch date: Helps you identify unrealistic expectations early and negotiate proper timelines before work begins.
Business, Brand & Voice
- One‑sentence brand elevator pitch: Prevents generic, unfocused messaging by forcing clients to articulate their core value proposition clearly.
- Company overview, mission, and values: Stops you from building something that looks good but doesn't serve their actual business needs.
- Target audience demographics and personas: Prevents design decisions based on personal preferences instead of what actually works for their users.
- Unique selling propositions: Ensures you highlight what makes them different instead of creating another generic website.
- Brand personality and tone of voice: Eliminates subjective revision requests like "make it feel more premium" by establishing voice parameters upfront.
- Existing brand guidelines or style preferences: Prevents brand inconsistency issues and reduces revision rounds on visual elements.
Primary Goals & Objectives
- Primary purpose of website: Prevents scope creep by establishing whether you're optimizing for sales, leads, or brand awareness from day one.
- Desired action(s) you want website visitors to take: Ensures your design prioritizes conversion elements instead of treating all content equally.
Site Architecture & Content
- Updating an existing site or starting from scratch?: Prevents timeline and budget surprises by clarifying the technical scope upfront.
- Must‑have pages: Stops clients from requesting "just one more page" by defining the complete scope before you start.
- Content management system preference: Avoids post-launch complaints about the client not being able to update their own site.
- Content assets folder link: Prevents project delays caused by waiting for content and images throughout the build process.
- Integrations needed: Identifies technical complexity early, preventing timeline delays and unexpected development costs.
- Hosting and domain considerations: Prevents confusion about what services you're responsible for versus what the client handles.
Visual Inspiration & UI Preferences
- Competitor sites: Helps you understand the client's market position and avoid creating something that blends in with competitors.
- Inspiration sites: Gives you concrete visual direction, eliminating vague feedback like "make it more modern."
- Preferred color palette: Prevents endless revision rounds about color choices by establishing brand colors upfront.
- Typography preferences: Stops font-related revisions and ensures readability requirements are met from the start.
- Image or illustration style: Prevents mismatched visual assets and ensures you budget for the right type of imagery.
- Layout and navigation preferences: Identifies strong preferences early, avoiding major structural changes during the design phase.
