While many design feedback tools seem to offer similar functionality, they differ significantly in how and where they allow you to collect feedback from clients.
Having run a web agency where we built hundreds of websites and tested most design feedback tools on the market, I've found you ideally want a tool that:
- Doesn't require your client to install anything: When clients need to install browser extensions, create accounts, or learn new platforms, they'll default back to sending emails.
- Integrates with your existing project management tools: Your team should manage feedback where they already work. Having regular tasks in one tool and feedback in another creates unnecessary complexity.
- Allows for feedback on mockups: Before you build anything (whether a website, app, video ad, etc.), you’ll want a tool that allows you to get feedback on your mockups.
This guide compares 10 top design feedback tools - broken out by tools that are ideal for website design versus design for other types of creative assets. Since you'll likely encounter these companies during your research, we've broken down their pros, cons, key features, and pricing.
We'll start with our own solution, Feedbucket, a tool for agencies to collect feedback during website reviews with their clients.
Website Design Feedback Tools
1. Feedbucket

Feedbucket was born from a real problem I faced running a web agency: the chaos of collecting design and website feedback from clients. What makes Feedbucket different is its focus on solving two critical pain points:
- Making it effortless for clients to provide clear feedback
- Integrating that feedback into your web design team's existing workflow
Clients Don't Need to Install Anything
The biggest barrier to clients adopting feedback tools is requiring them to install apps or create accounts. Feedbucket eliminates this friction entirely.
Unlike tools that force clients to install browser extensions or register for accounts, Feedbucket works instantly in most browsers. When clients receive a link to provide feedback, they can immediately start without registration forms, downloads, or technical setup.
Clients Can Give Feedback on Static Design Files and Mockups
Before development even begins, you can upload static design files like mockups directly to Feedbucket. This allows clients to provide feedback on early design concepts, ensuring alignment before coding starts.
Feedbucket also gives you the option to upload designs for different types of devices (mobile, tablet, and desktop). Simply upload your designs, share a link, and get organized feedback through comments and annotations.
See how it works in the video below.

Clients Submit Feedback Directly From The Website
Feedbucket adds a customizable feedback button directly to your in-development websites. When clients spot an issue, they simply click the button without ever leaving the context of what they're reviewing.
It lets them capture their thoughts while they're fresh, rather than waiting until later (when they might forget the details).
Annotated Screenshots and Video Feedback
With our website annotation tool, clients can capture screenshots of exactly what they're seeing. Then, they can use drawing tools to circle, highlight, or mark specific elements that need attention. This visual approach transforms vague requests into clear instructions showing exactly what needs adjustment.
For more complex feedback, Feedbucket offers built-in screen recording with audio narration. All submissions automatically include crucial technical information that developers need: browser type, operating system, screen resolution, and device type.
Communicate and Collaborate on Feedback in One Place
Say goodbye to scattered conversations across email, Slack, and Google Docs. With Feedbucket, each piece of feedback becomes a trackable item with its own dedicated comment thread. Team members and clients can discuss specific design changes and upload supplementary attachments, all without losing the original context.
Feedbucket Live Demo
Try the Feedbucket widget right here, right now, with no signup necessary.
Our platform includes status tracking to clearly show which items are new, in progress, or resolved. This visibility keeps clients informed about progress without requiring status update meetings.
Integrate with Your Existing Project Management Tool
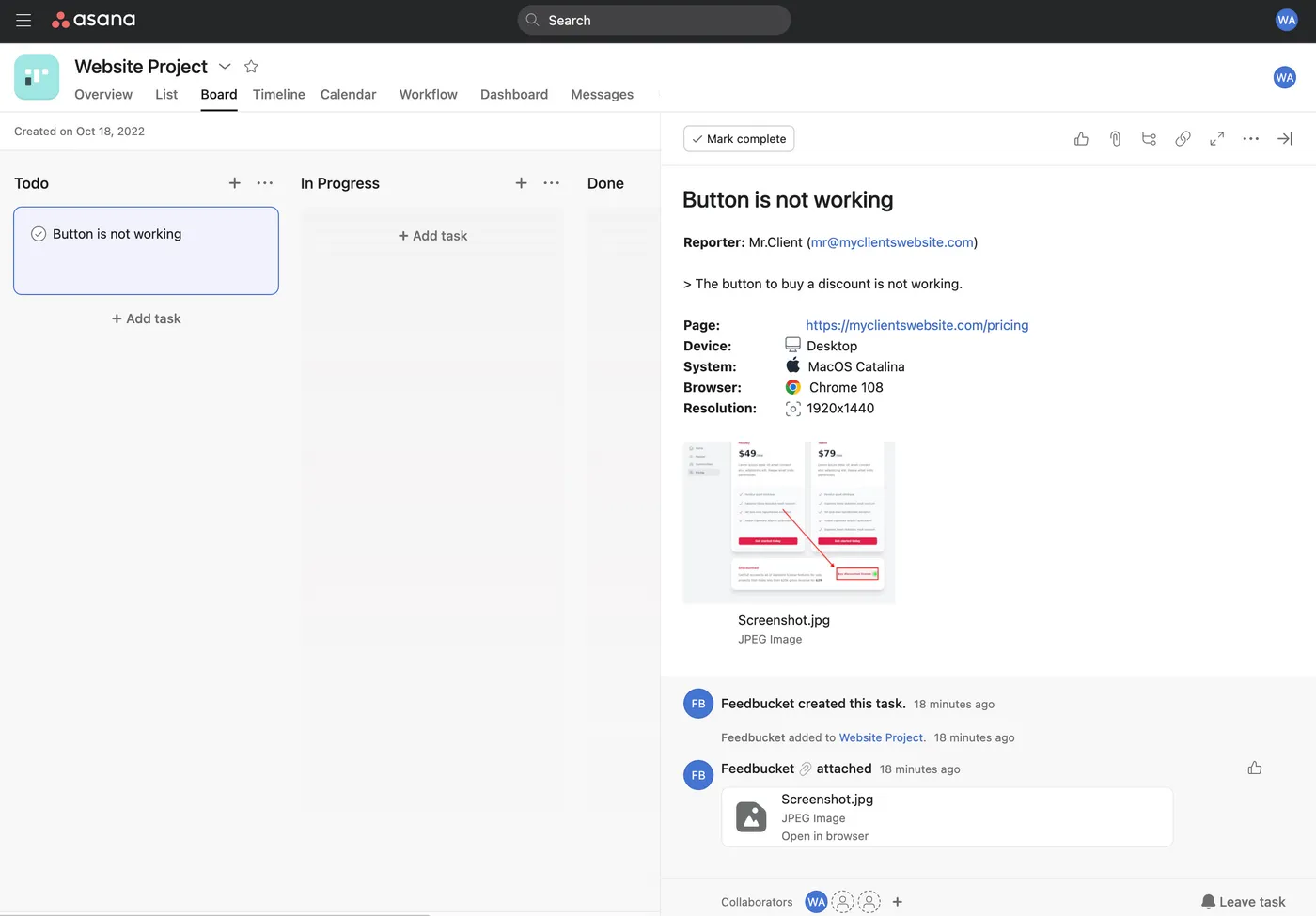
Feedbucket features two-way synchronization with popular project management tools like Asana. When clients submit feedback, it automatically generates a properly formatted task in your project management system, complete with screenshots and technical details.
These integrations are fully bidirectional. When a developer changes the status of a task in your project management tool, that information syncs back to Feedbucket where the client can see it. This keeps everyone informed without requiring manual updates in multiple systems.

Website feedback from Feedbucket created in Asana with all details. Asana is just an example. There are lots of other other integrations.
Feedbucket's technical implementation is remarkably simple. Just add a single JavaScript snippet to your website. This integration system eliminates the common problem of feedback getting lost between communication channels, creating accountability and transparency throughout the project lifecycle.
Key Design Feedback Features
| Installation method | Script Tag on Website |
| 2-Way Integrations | Trello, Asana, ClickUp, Slack & More (True 2-Way Sync) |
| Annotated Screenshots | Yes (Capture & Annotate Screenshots) |
| Video Feedback | Yes (Record & Submit Feedback Without Extensions) |
| Image Files Supported | Yes (Upload Images for Each Device Type With Feedback) |
What Real Customers Are Saying About Feedbucket
"Feedbucket saves us so much time and effort deciphering feedback from clients--totally eliminates the need for a shared Google doc or email threads with screenshots!”
"Our first project testing the tool was for a large website rebuild. The non-technical client picked it up right away. They were able to provide simple to complex comments easily. I've been testing many of the popular feedback tools recently, and Feedbucket offers very good features and service at a fair price. My team is very happy with it, and our customers find it easy to use. We've found our feedback tool."
— Eric L.
Pricing
Starts at $39 per month (discounted to $33/mo when billed annually) for up to five team members and unlimited projects.
Start collecting and organizing design feedback today with Feedbucket's full-featured, 14-day free trial - no credit card required.
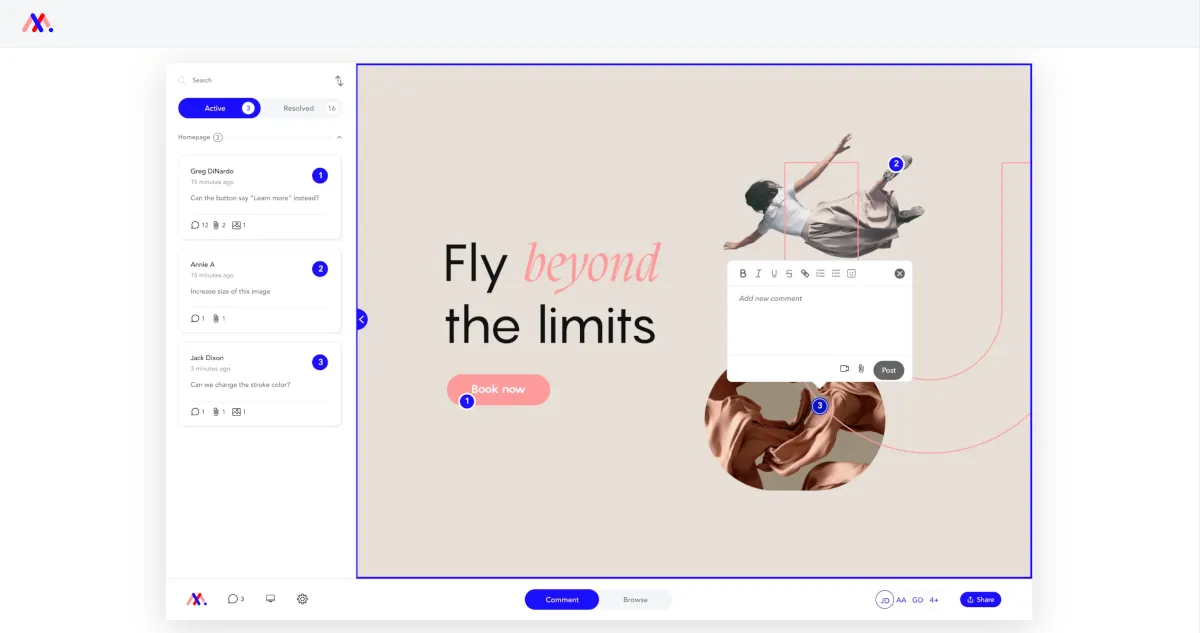
2. MarkUp.io

MarkUp.io lets teams collaborate on websites, PDFs, and images without requiring reviewers to create accounts. Stakeholders with access to the shared link can add comments directly on content using pins and notes. The platform organizes feedback by project and helps reduce review cycles and limit iterations by providing visual context for feedback.
Key Design Feedback Features
| Installation method | Browser Extension or Proxy installation |
| 2-Way Integrations | Jira, Trello, ClickUp & Asana Integrations but no 2-Way Sync |
| Annotated Screenshots | Yes (Annotate Screenshots & Images) |
| Video Feedback | Yes (Share, Annotate & Comment on Videos) |
| Image Files Supported | Yes (Upload & Annotate Images in Feedback) |
Advantages
- Collect feedback on websites, images, PDFs, videos, and many other file types within a single dashboard
- Create markups and leave feedback directly from your browser with automatic contextual screenshots
Shortcomings
- Clients often need to create accounts and remember separate URLs, which adds friction
- Supports feedback via desktop only, not mobile devices
- Lack of 2-way integrations means you need to export feedback manually to your project management system
Pricing
Starts at $79 per month for unlimited members.
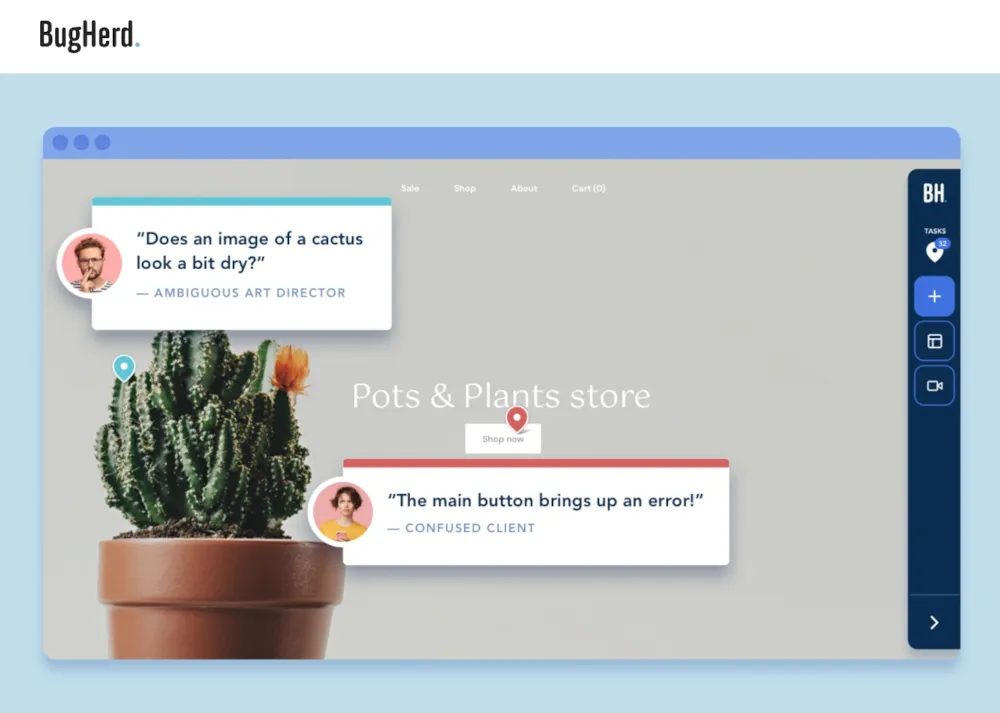
3. BugHerd

BugHerd is a collaboration tool designed to simplify website feedback. Its point-click-comment system pins feedback directly to page elements. And the tool automatically captures screenshots and technical details with each comment, organizing feedback into a Kanban-style task board.
Key Design Feedback Features
| Installation method | Script Tag, Browser Extension & WordPress Plugin |
| 2-Way Integrations | Slack, GitHub, Zapier, Asana & LambdaTest Integrations but no 2-Way Sync |
| Annotated Screenshots | Yes (Annotate Screenshots & Images) |
| Video Feedback | Yes (Create & Attach Screen Recordings) |
| Image Files Supported | Yes (Upload Images as Feedback) |
Advantages
- All feedback automatically converts into tasks within BugHerd's built-in board, supporting assignment, prioritization, and tracking
- Leave feedback by pinning comments directly onto specific elements of web pages, images, PDFs, and design files
Shortcomings
- JavaScript installation and native integrations require a premium plan ($149/month), significantly increasing costs for agencies
- Project management features may duplicate existing workflows for teams with established PM tools
Pricing
Starts at $49 per month for up to five members and unlimited projects. If you want to avoid the need for clients to download a browser extension and to get their popular integrations, you need the Premium plan at $149 per month.
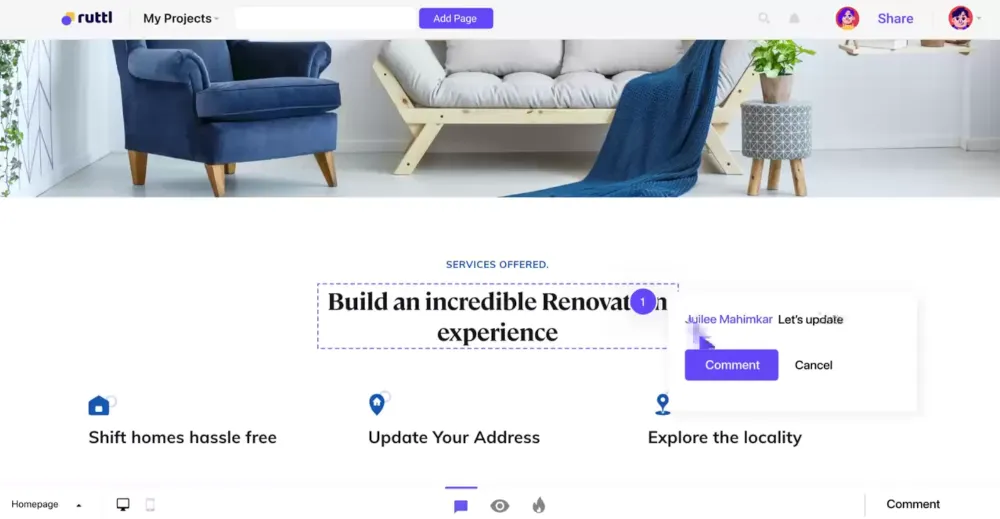
4. Ruttl

Ruttl combines feedback collection with real-time editing capabilities on live websites. The platform allows teams to leave comments, make direct CSS changes, and edit content while viewing the modifications instantly across different devices.
Key Design Feedback Features
| Installation method | Chrome Extension, Proxy solution & Script Tag |
| 2-Way Integrations | Slack & ClickUp Integrations butt no 2-Way Sync |
| Annotated Screenshots | Yes (Comment on Screenshots & Website Elements) |
| Video Feedback | Yes (Upload & Annotate Video Files) |
| Image Files Supported | Yes (Upload Images & Screenshots with Feedback) |
Advantages
- Make and preview edits to website content, layout, and images directly on live sites, with changes visible to all collaborators
- Integrated AI text generator can rewrite or edit website copy instantly within the platform
Shortcomings
- Users report frequent bugs and reliability issues, especially with new features and local uploads
- Uploading local websites requires a browser extension, which adds friction for non-technical users
Pricing
Ruttl has a free plan, but its features are basic and not suitable for client projects. Paid plans are offered at $12, $18 or $30 per user per month. Your entire team and sometimes clients will likely need their own accounts.
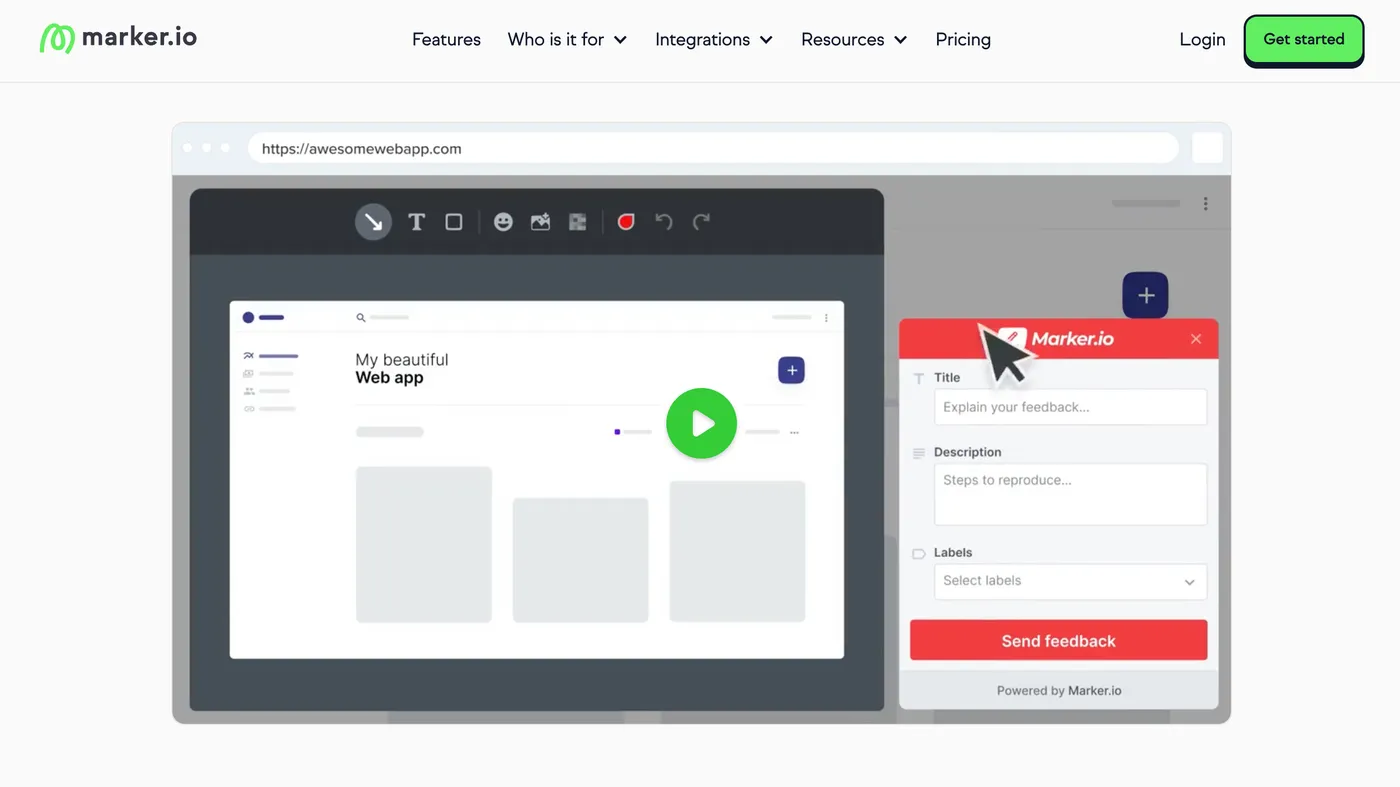
5 Marker.io

Marker.io focuses on sending website feedback directly to development workflows. The tool captures annotated screenshots, technical metadata, and console logs with each feedback item. Then, it routes them to project management platforms like Jira, Trello, or GitHub.
Key Design Feedback Features
| Installation method | Script Tag, WordPress Plugin & Browser Extension |
| 2-Way Integrations | Trello, Jira, ClickUp, Asana, GitHub, Teamwork (True 2-Way Sync) |
| Annotated Screenshots | Yes (Capture, Annotate & Submit Screenshots) |
| Video Feedback | No |
| Image Files Supported | No |
Advantages
- Each submission includes a replay of user actions leading up to the issue, providing visual context for developers
- Teams can fully customize the feedback widget's fields and appearance to match their workflow and branding needs
Shortcomings
- Two-way integrations are expensive, increasing costs for agencies
- Clients must create accounts in the guest portal, adding friction for external users
- Doesn’t support native video feedback; only captures session replays and allows video uploads
Pricing
Starts at $59 per month for up to three users and five active projects. You'll need to upgrade to their $199 Team plan for features like issue-sync (required if your team wants to manage the feedback in your PM tool), console log tracking, and guest accounts.
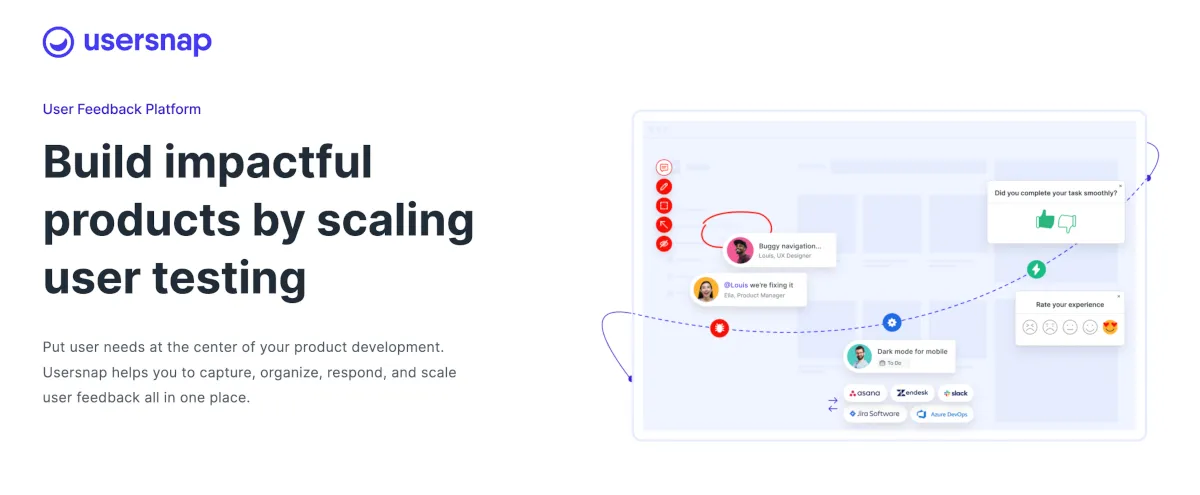
6. Usersnap

Usersnap is a comprehensive feedback platform for websites and apps. It captures screenshots, annotations, and screen recordings while automatically logging technical metadata. In addition to visual feedback, Usersnap includes features for collecting quantitative data through surveys, NPS scores, and rating systems.
Key Design Feedback Features
| Installation method | JavaScript Tag & Browser Extension |
| 2-Way Integrations | Jira Integration with True 2-Way Sync & Basic Integrations for Other PM Tools |
| Annotated Screenshots | Yes (Capture, Annotate & Submit Screenshots) |
| Video Feedback | Yes (Submit Session Recordings as Feedback) |
| Image Files Supported | Yes (Upload Images with Feedback) |
Advantages
- Session recordings show user actions leading up to feedback, making it easier to reproduce and resolve website bugs
- Organize feedback with tags and assign to specific team members, helping teams efficiently manage and track website design issues
Shortcomings
- Mainly built for user feedback
- One of the more expensive website feedback tools on this list
Pricing
Starts at €49 per month for up to five seats and two active projects. However, this lowest tier is capped at 50 pieces of feedback per month. Their Growth plan, which offers up to 1000 pieces of feedback, costs €109 per month.
Creative Asset Feedback Tools
Gathering feedback on design files, videos, and PDFs is completely different from website feedback. Creative asset feedback tools let your team pinpoint exactly what needs changing on any digital file, track versions so nobody's working on outdated designs, and create clear approval workflows.
Here are some of the top tools in this category, evaluated against features we consider most important when selecting a good platform.
7. Filestage

Filestage makes reviewing creative content straightforward by letting teams comment directly on digital assets like videos, PDFs, images, and audio files. Clients and team members can pin feedback to exact spots on the content, track versions, and sign off on approvals within the same platform. The tool keeps everything organized by project and maintains a clear history of all review rounds.
Key Creative Asset Feedback Features
| On-Asset Commenting & Annotations | Yes (Comment, Highlight & Draw Directly on Assets) |
| Version Control & History | Yes (Track All Versions with Side-By-Side Comparison) |
| Review & Approval Workflow | Yes (Multi-Stage Automated Workflows with Notifications) |
| Automated Task Management & Assignment | Partial (Turn Comments Into To-Do Lists) |
| Integration with Creative & PM Tools | Yes (Asana, Trello, Slack, Monday.com, Google Drive, Microsoft Teams & More) |
Advantages
- Automated reminders and deadline tracking help keep review cycles on schedule without manual follow-up.
- Granular reviewer roles and permissions let teams control who can comment, approve, or view specific files within each project
Shortcomings
- Reviewers can only see file versions from their assigned step, so they may miss other relevant discussions or feedback
- Moving reviewers between review stages can be clunky, sometimes requiring re-inviting participants
Pricing
They offer a basic free plan that offers 2 active projects and 2 GB of storage, ideal for individuals. If you’re working with clients, you’ll need a paid plan, which starts at $129 per month for unlimited team members, 10 active projects, and 1TB of storage.
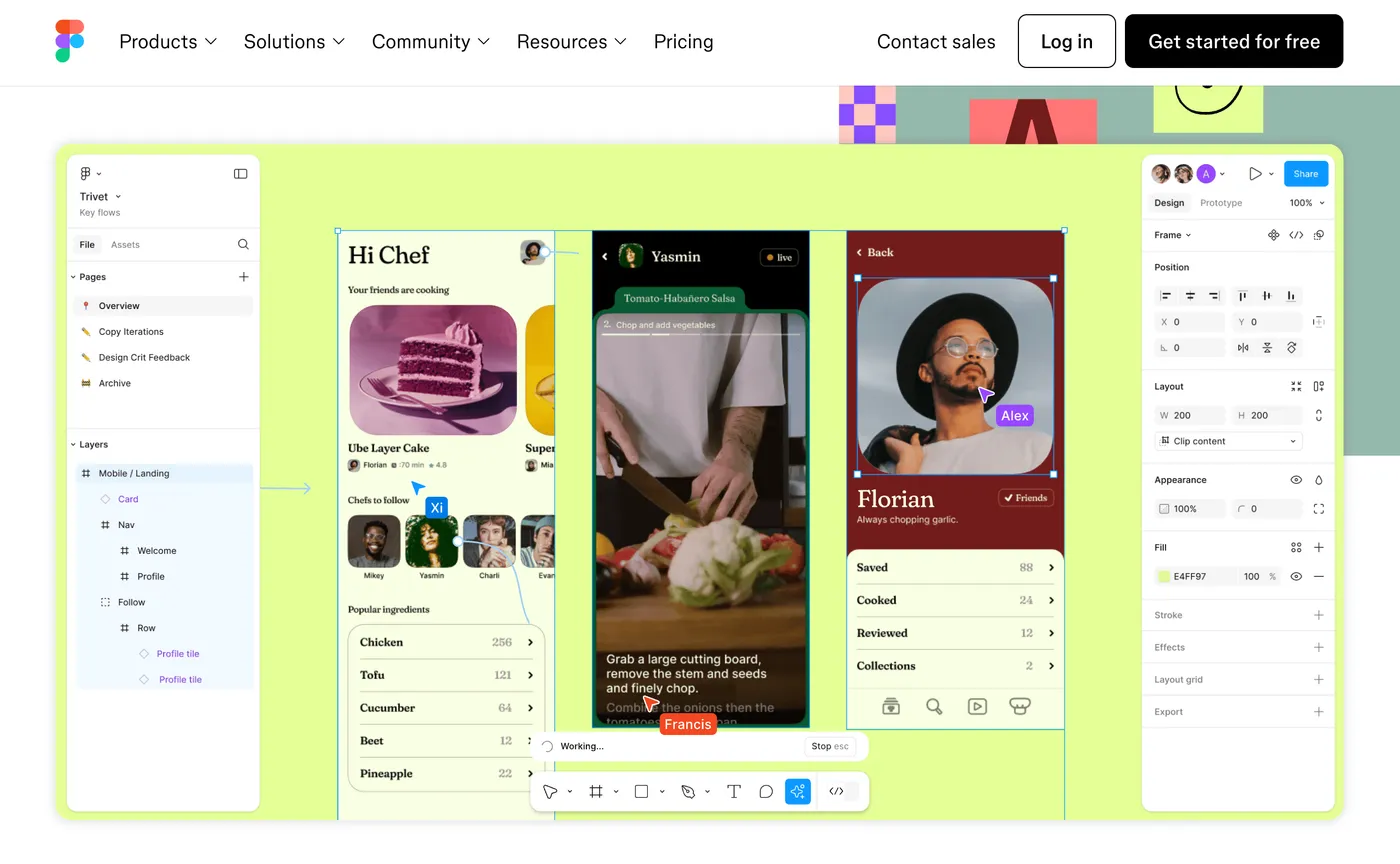
8. Figma

Figma brings design, prototyping, and feedback together in one browser-based workspace. Design teams can work on projects in real time with changes showing up instantly. You can build clickable prototypes of your designs and collect client feedback without switching tools, making collaboration between designers and stakeholders simple.
Key Creative Asset Feedback Features
| On-Asset Commenting & Annotations | Yes (Leave Comments, Tag Teammates & Add Sticky Notes) |
| Version Control & History | Yes (Named Versions, Branching & Comparison) |
| Review & Approval Workflow | Yes (Basic Review via Comments, Branching & Merge Requests) |
| Automated Task Management & Assignment | Partial (via Integrations Only) |
| Integration with Creative & PM Tools | Yes (Slack, Jira, Asana & Trello Integrations and Plugins for Adobe & Other Creative Tools) |
Advantages
- Extensive plugin ecosystem lets teams automate tasks, import assets, and enhance functionality
- Branching and merging features allow creative and web designers to experiment safely and then integrate changes, supporting complex workflows
Shortcomings
- Requires a stable internet connection for most features, as offline mode is limited and not fully functional
- Search functionality is limited, especially for local components, slowing down navigation in complex files
Pricing
Figma also offers a basic free plan, catered to individuals. Paid plans offering things like unlimited files and team libraries start at $20 per month.
9. ProofHub

ProofHub combines project tracking with feedback tools in one centralized platform. Teams can assign tasks, track time, share files, and review design projects all in the same space. The platform's proofing tool lets reviewers mark up images and documents with notes that link directly to the related project tasks, keeping feedback connected to the workflow.
Key Creative Asset Feedback Features
| On-Asset Commenting & Annotations | Yes (Markup and Comments Directly on Images, PDFs & Files) |
| Version Control & History | Yes (Versions for Each Asset with Comparison & Review) |
| Review & Approval Workflow | Yes (Custom Workflows & Multi-Stage Approvals with Automated Notifications) |
| Automated Task Management & Assignment | Yes (Kanban Boards, Assignments & Progress Tracking) |
| Integration with Creative & PM Tools | Yes (API and Integrations for Google Drive, Dropbox, OneDrive & Box) |
Advantages
- Offers built-in chat and discussion threads for real-time team communication without leaving the platform
- Allows for customizable project templates so teams can standardize feedback and approval processes across projects
Shortcomings
- Gantt chart is difficult to setup and use, leading some teams to abandon it for manual solutions
- Subtasks don't always duplicate or reset correctly, requiring manual interventions that disrupt workflows
Pricing
Starts at $45 per month (billed annually) for unlimited users and 40 projects.
10. Loom

Loom is a team collaboration tool for sharing ideas through quick async videos. Users can record their screen, camera, or both to explain concepts, give feedback, or walk through issues. Viewers can respond with comments at specific timestamps, making it easy to discuss exact moments without lengthy written descriptions. While Loom isn't specific to the design feedback process, it's a helpful visual feedback tool.
Key Creative Asset Feedback Features
| On-Asset Commenting & Annotations | Yes (Time-Stamped Comments & Emoji Reactions on Videos) |
| Version Control & History | No |
| Review & Approval Workflow | No |
| Automated Task Management & Assignment | No |
| Integration with Creative & PM Tools | Partial (Integrates with Slack, Gmail, Notion & Jira and Embeds in Many Platforms) |
Advantages
- AI-powered features automatically generate video transcripts and summaries, making content searchable and accessible
- Integrates with tools like Slack, Gmail, and Notion for instant sharing and in-context video feedback within existing workflows.
Shortcomings
- Lacks support for direct annotation or markup on video frames (only time-stamped comments)
- Doesn't directly allow review or annotation of static creative assets (images, PDFs, etc.)
Pricing
Loom offers a free plan that caps you at 25 videos and 5 minutes of screen recording per video. The plans for businesses start at $18 per user per month for unlimited videos.
Frequently Asked Questions
What are design feedback tools?
Design feedback tools are cloud-based platforms that simplify the creative review process by allowing teams to annotate directly on screens. They organize all comments in one place, eliminating confusing email threads and scattered feedback. These tools create a visual record of all changes requested, making it easier to track progress and approvals.
Why not just use email or Slack for design reviews?
Design feedback software connects comments directly to specific visual elements, eliminating confusion about what "that button in the header" refers to. For clients, it's easier to express changes when they can point, draw, or highlight exactly where changes are needed, while your team receives fewer ambiguous requests. Plus, these tools automatically capture technical context like browser and device information that clients rarely think to include in emails.
Which integrations should you look for?
Look for integrations with tools your team already uses: project management platforms like Asana or Jira, communication tools like Slack, and development systems like GitHub. The most valuable integrations offer two-way synchronization, where updates in either system reflect in the other automatically. This keeps everyone informed regardless of which tool they're using, eliminating duplicate work.
What’s the difference between website design feedback tools and creative asset feedback tools?
Website feedback tools (like Feedbucket or BugHerd) let users comment directly on live or staged websites, capturing dynamic elements and interactions while including technical browser context. Creative asset feedback tools (like Filestage or Proofhub) focus on static deliverables like PDFs, videos, and images, offering specialized markup features for specific file types. Your choice should align with whether your team primarily produces interactive web experiences or static creative assets.
